Luxury Presence
Client
Luxury Presence
Year
2019
Tech Stack
React, GraphQL, Context API, styled-components


Project Detail
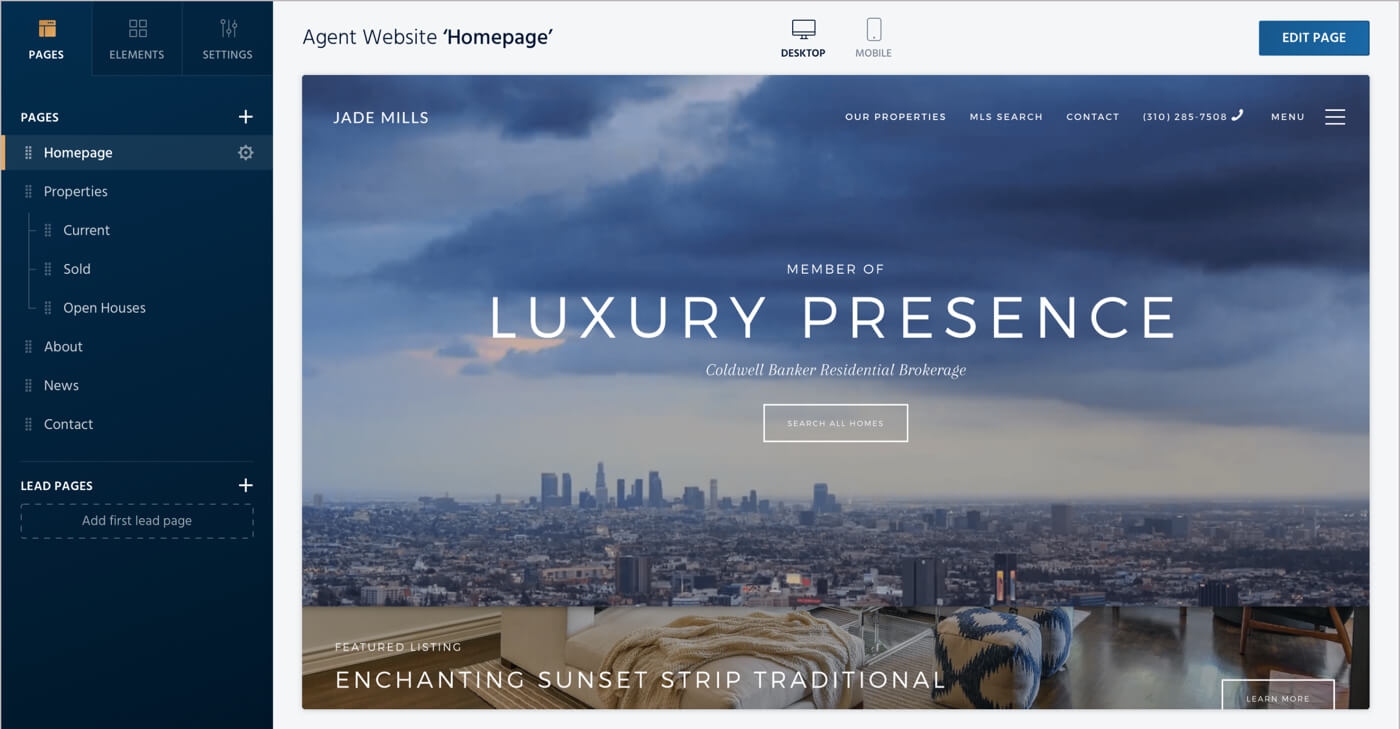
Luxury Presence is a VC-funded Stanford StartX-accelerated startup, building a premium platform to provide real estate agents with stunning websites, world-class marketing tools and services, and access to an exclusive network. Their customers are often found on the Wall Street Journal and Forbes top 100 real estate lists and includes leading agents and brokers like Compass, Coldwell Banker, re/max, Sotheby's international realty, and many more.
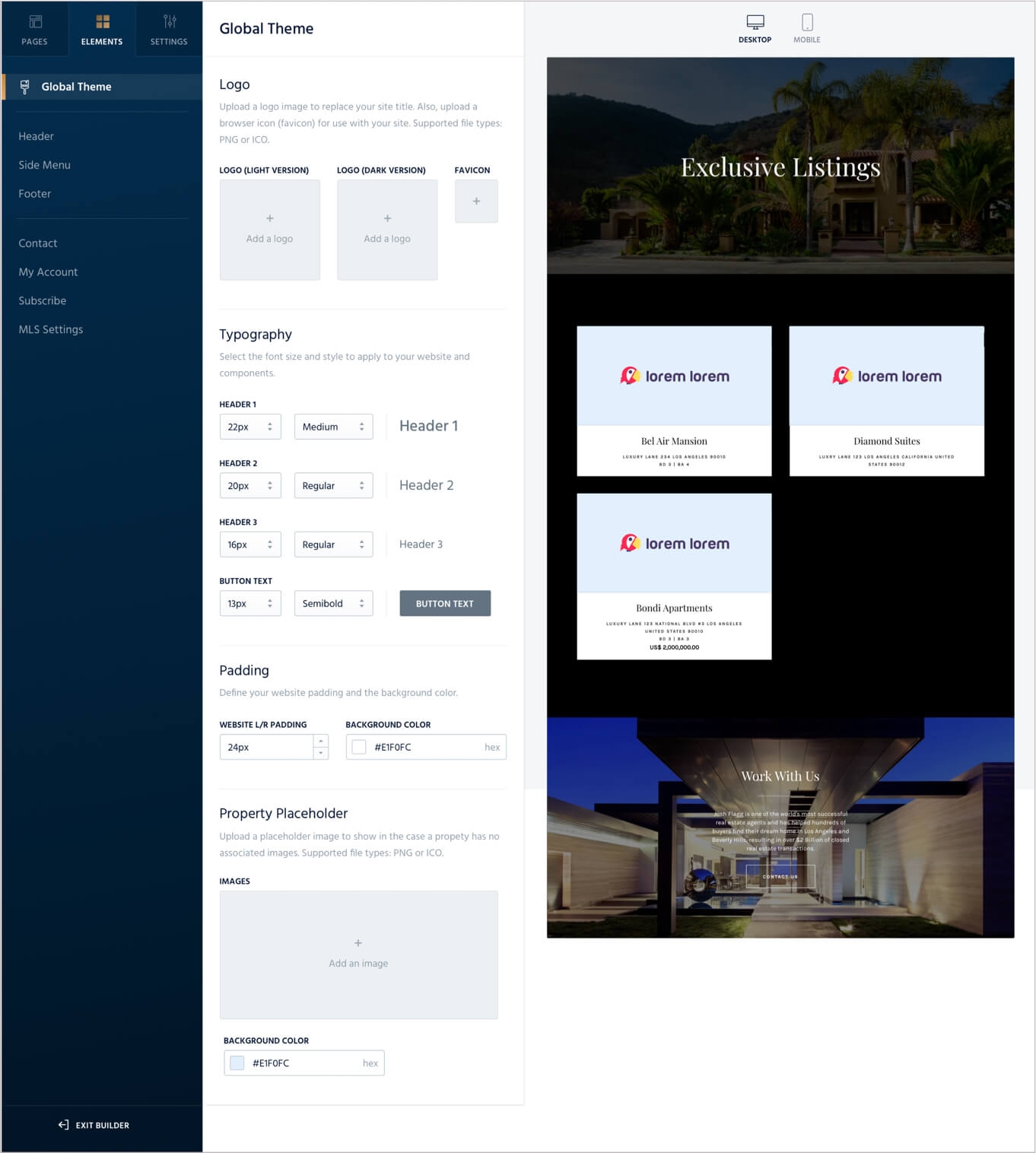
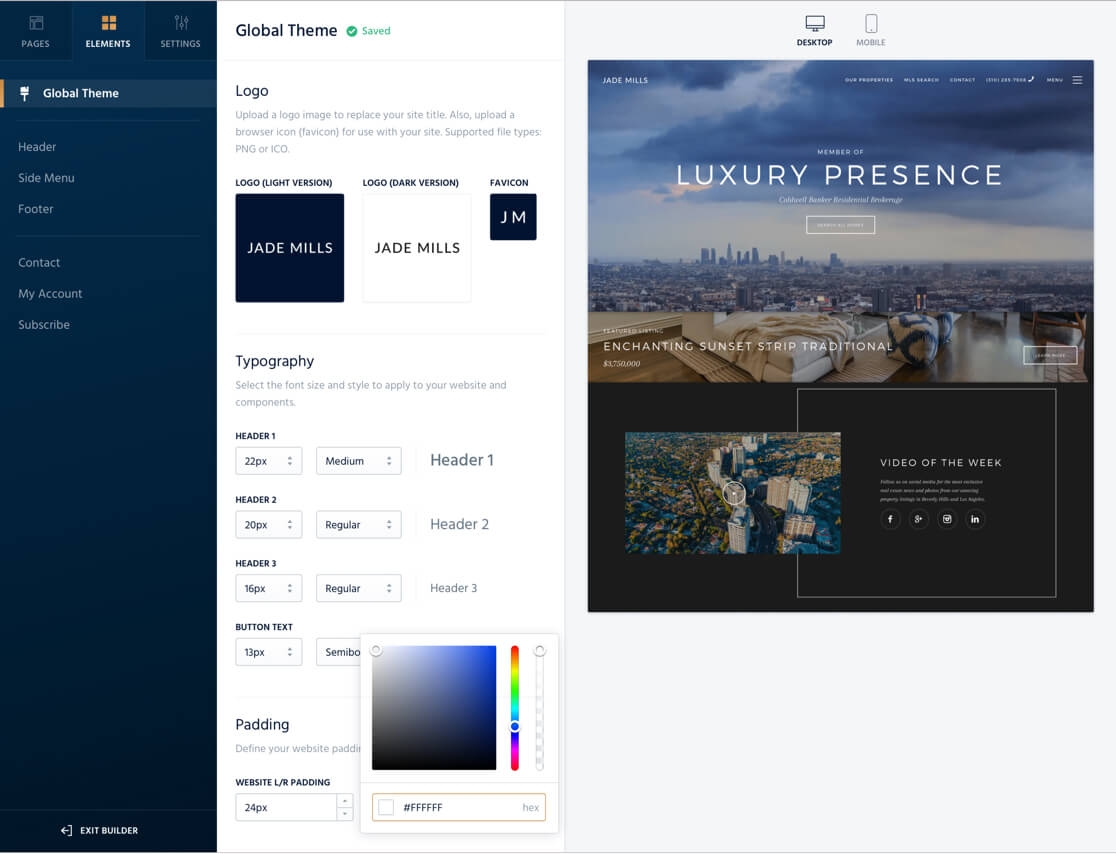
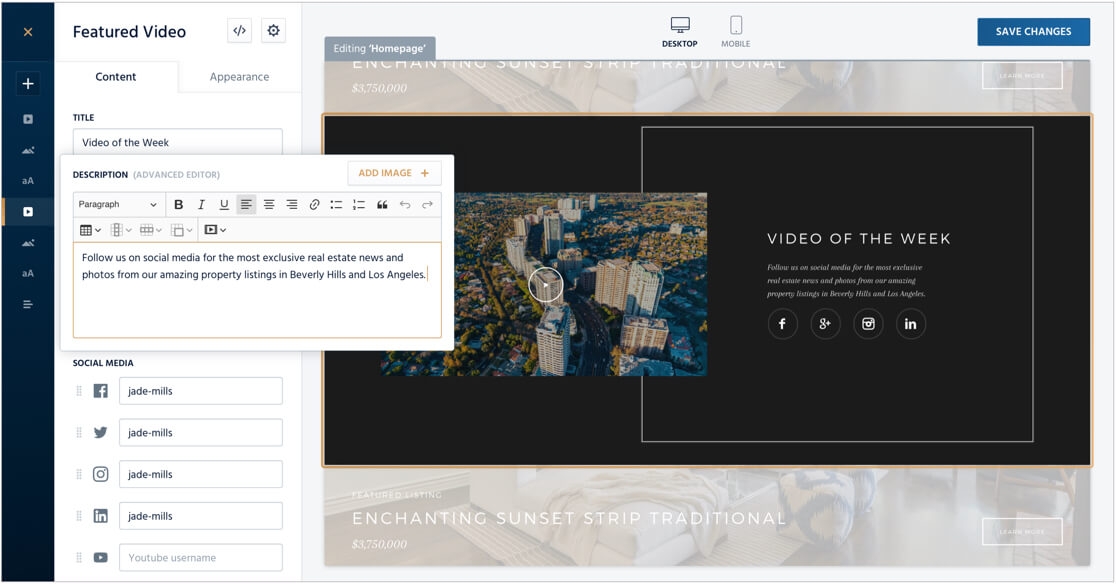
Luxury Presence wanted to remaster their website’s builder design and functionality, which required dramatic changes to both the UI and the underlying legacy React codebase.
The Challenge
The project had strict requirements. For the Website Builder implementation, the Graphql backend was complete and the FE needed to be implemented with React/Apollo/styled-components.
The challenge was also in the massive cohesion the application had in it, leading to a sensible situation in which one change (in the code for example) could possibly disrupt the functionality of another part of the website.
The Solution
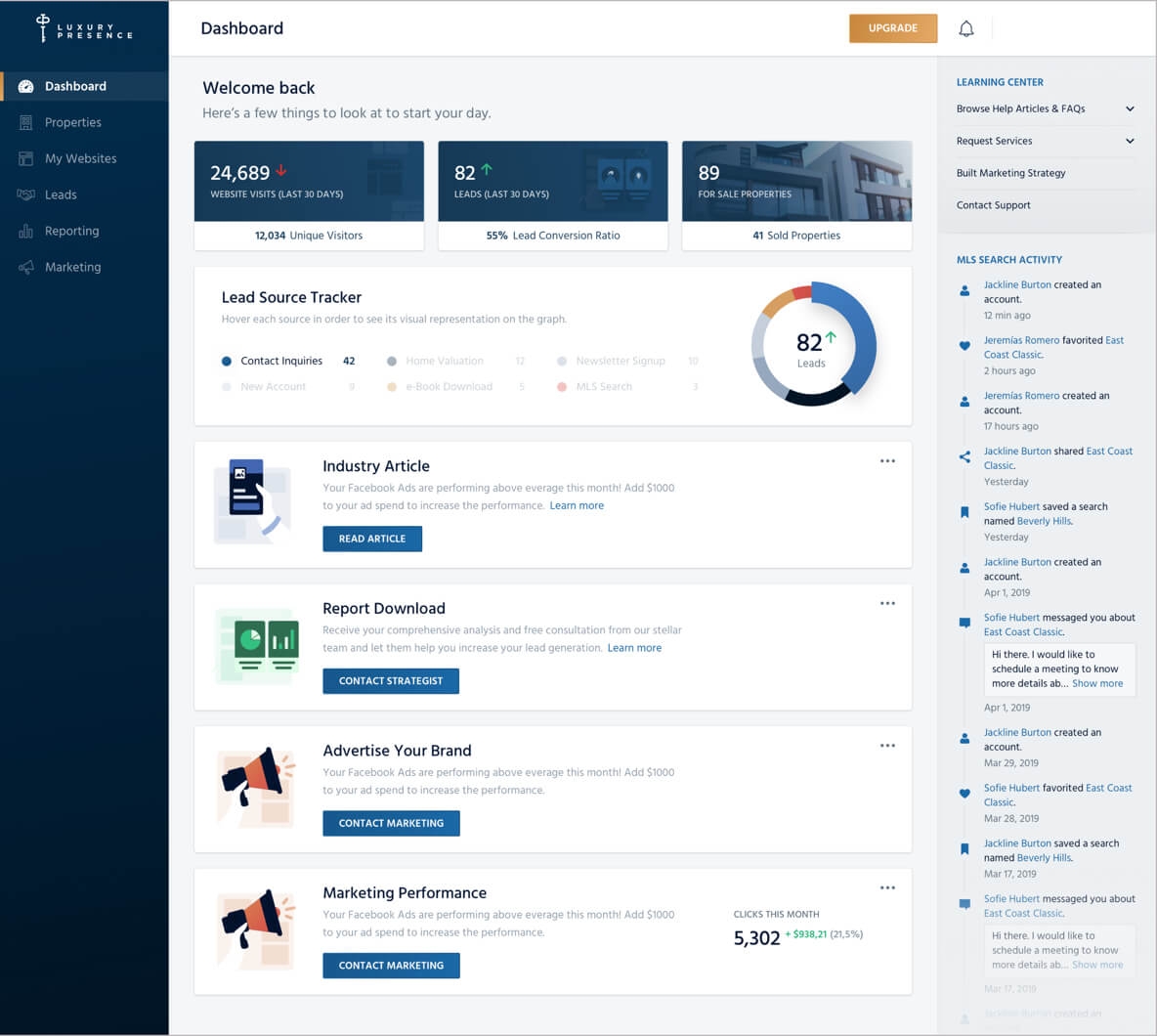
Instead of changing all the components and pages at once, I took a step-by-step process, accompanied by careful testing after every major change, that led to a smooth and stable remastering of both the website builder part of the platform and the users dashboard.
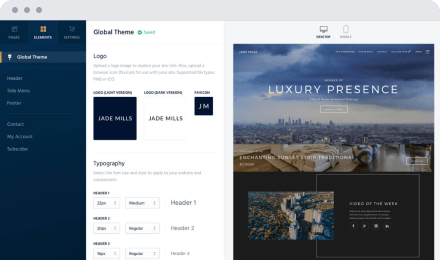
- The Dashboard has seen one of the biggest changes in the UI of all the parts remastered. A new, brighter and more contrasted UI was implemented, with more intuitive calls to actions and less cognitive load for the user.
- The Flat 2.0 UI strategy was adopted to give the UI a clean, sleek and modern look, fit for the Luxury Presence’s business model and target audience.
The Results
A successful remastering of the website’s look and feel. The bonus points: clean code that would allow for an easy further development.